Using TerraExplorer Fusion API
In addition to TerraExplorer API, TerraExplorer Fusion provides a limited set of Fusion-specific APIs designed for advanced customization and interaction, enabling the integration, configuration, and management of custom analysis and navigation tools and user interface elements within TerraExplorer Fusion projects. TerraExplorer Fusion API has seven main objects:
§ analysis
§ features
§ navigate
§ panel
§ settings
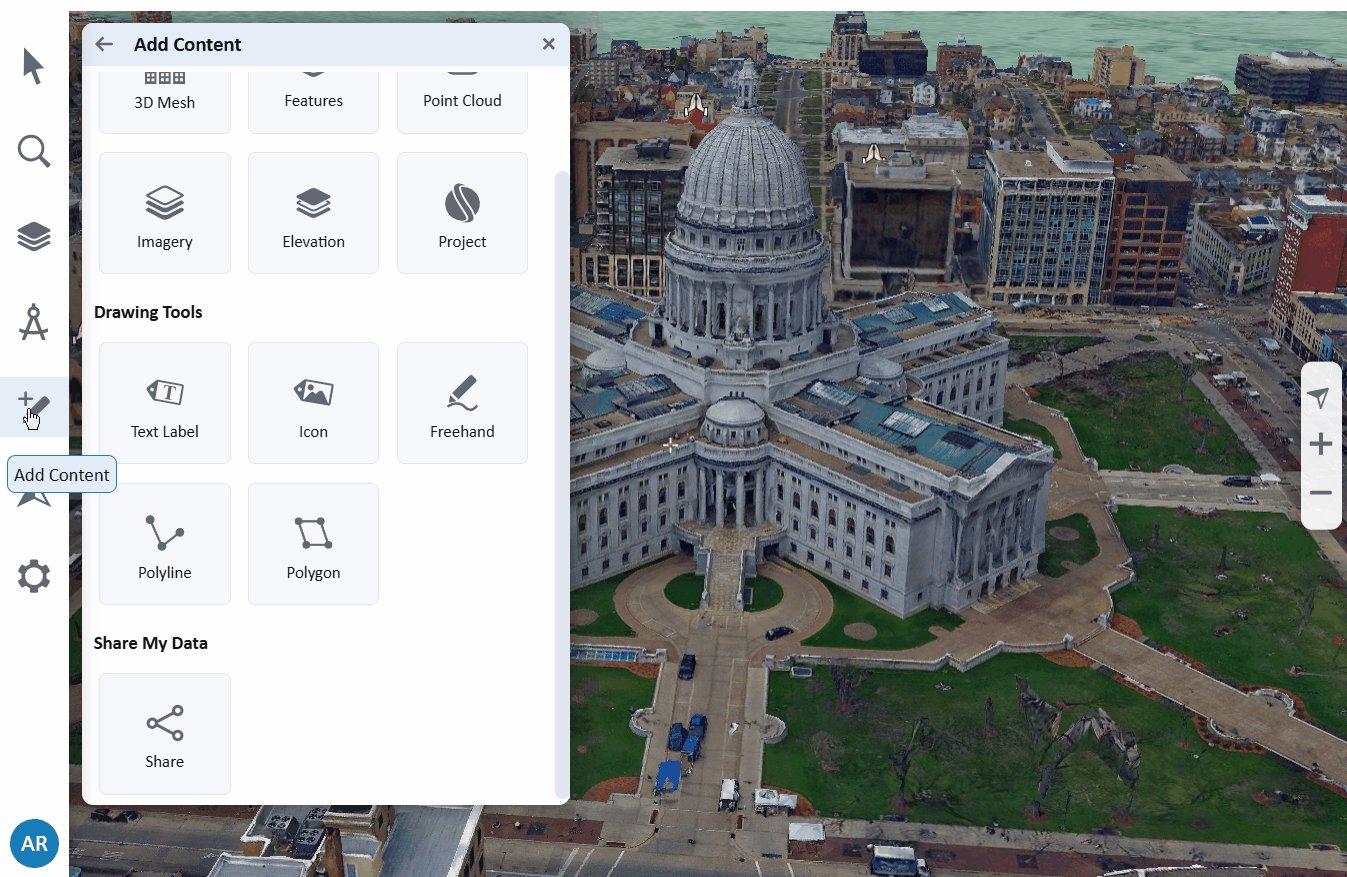
addContent
The addContent object currently has one property available.
state
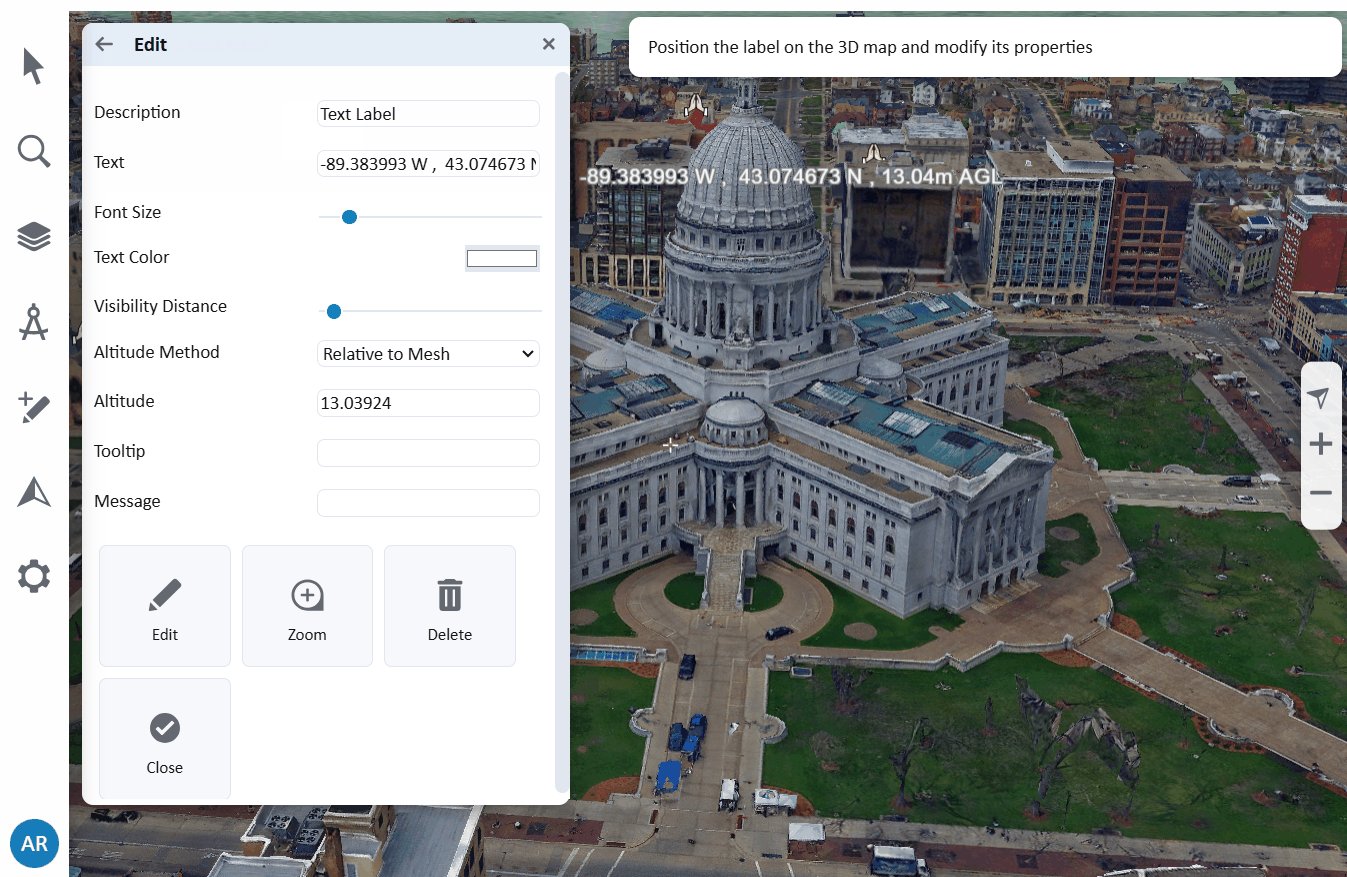
The state object within the addContent object includes a property related to text label display.
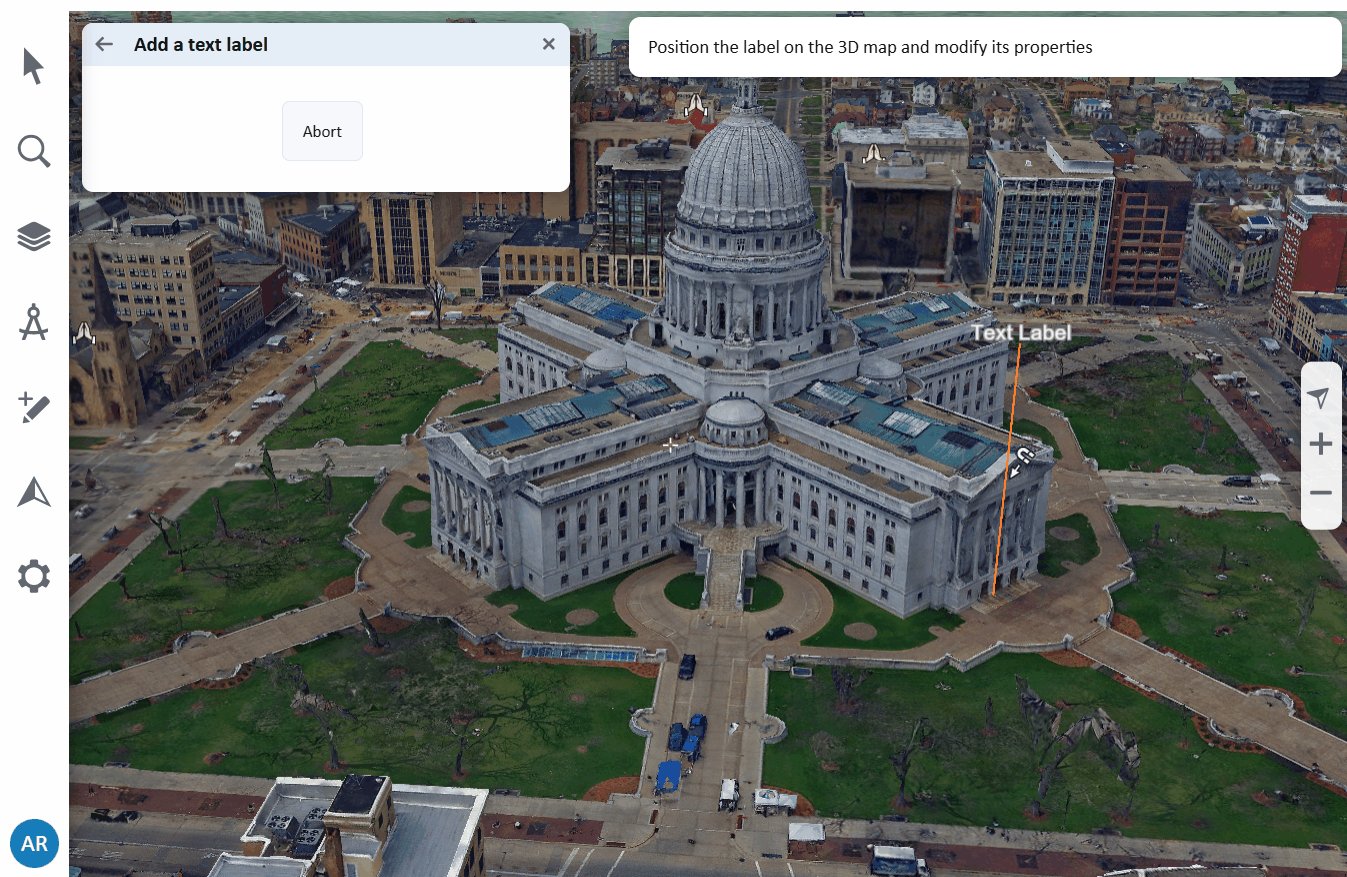
textLabelType
textLabelType : integer
Set the default text for the text label added in TerraExplorer Fusion Plus to one of the following values:
§ 0 = Standard text label
§ 1 = Coordinates in project's coordinate system
§ 2 = Coordinates in coordinate system selected for display. See settings.state.displayCS and settings.state.displayEPSG for more information.
Example:
addContent.state.textLabelType = 2;

analysis
The analysis object is composed of properties and methods relating to analysis in a project. The following properties and methods are available:
§ state
Properties
state
The state object within the analysis object includes properties related to the configuration and display settings of the viewshed and photo inspector analysis tools.
photoInspectorViewerMode
photoInspectorViewerMode : Boolean
Boolean that determines whether the user can edit the Photo Inspector project or only view it.
Example:
analysis.state.photoInspectorViewerMode = false;
viewshedHiddenColor
viewshedHiddenColor : String
Sets the color for the viewshed’s hidden areas, in hexadecimal format.
Example:
analysis.state.viewshedHiddenColor = '#FFC0CB';
viewshedVisibleColor
viewshedVisibleColor : String
Sets the color for the viewshed’s visible areas, in hexadecimal format.
Example:
analysis.state.viewshedVisibleColor = '#FFA500';
Methods
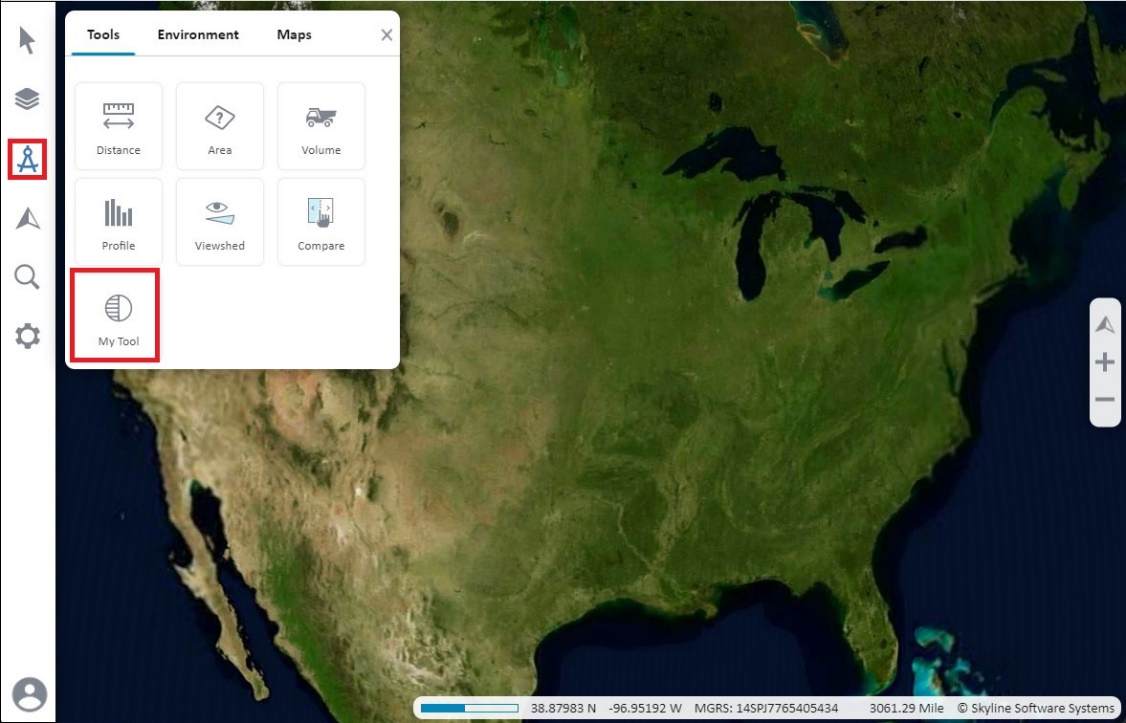
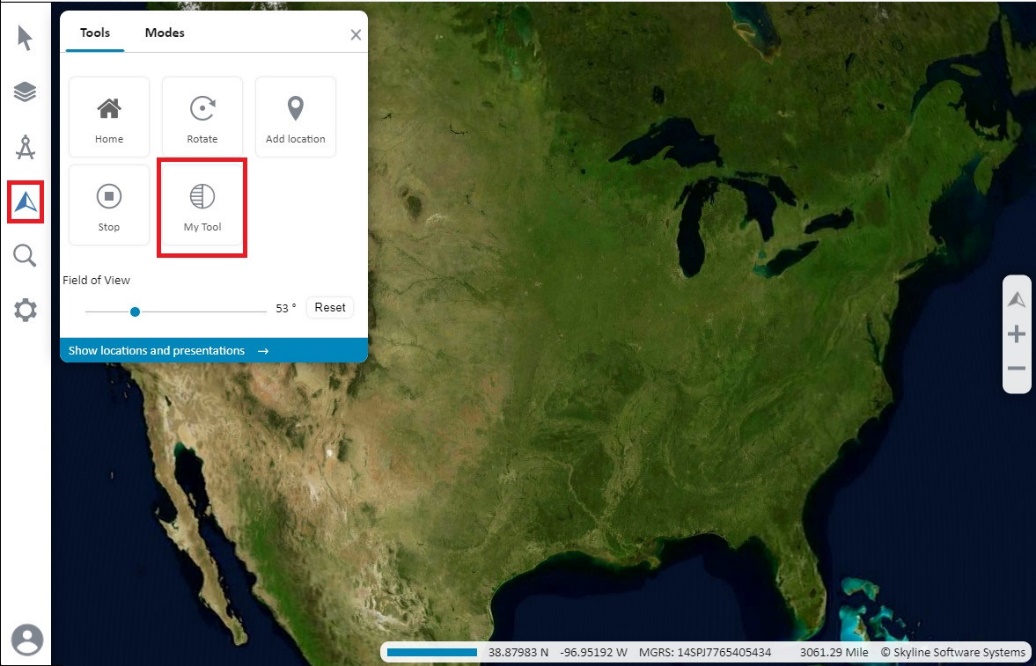
addAnalysisTool
addAnalysisTool(id,name,title,icon,action)
Adds an analysis tool to the Analysis Tools panel.

Parameters:
|
Name |
Type |
Description |
|
id |
String |
Tool’s ID. |
|
name |
String |
Tool’s heading. |
|
title |
String |
Tool’s tooltip. |
|
icon |
String |
Path to icon to display for tool in Tools panel. The icon must be saved in the same domain as the one from which you are running TerraExplorer Fusion. |
|
action |
Enum |
Action to take when tool is activated: |
Example:
analysis.addAnalysisTool({
id:'myToolBtnID1',
name:'My Tool',
title:'My analysis tool',
icon:'./custom/tools/MyAnalysisTool/myTool.png',
action:'analysis.openAnalysisToolURL({url:'./custom/tools/MyAnalysisTool/MyTool.html',title:'My tool',backButton:true})'
});
openAnalysisToolURL
openAnalysisToolURL({url,title,backButton})
Opens an analysis tool in TEF’s analysis panel.
Parameters:
|
Name |
Type |
Description |
|
url |
String |
Path to HTML tool. |
|
title |
String |
Title for HTML tool. |
|
backButton |
Boolean |
Boolean that determines whether a back button is displayed. |
Example:
analysis.openAnalysisToolURL({
url:'./custom/tools/MyAnalysisTool/MyTool.html',
title:'My tool',
backButton:true
});
application
The application object currently has one property and one method available.
state
The state object within the application object includes a property related to the right-click context menu.
enableContextMenu
enableContextMenu : Boolean
Enable/disable the right-click context menu in the 3D Window.

Example:
application.state.enableContextMenu = false;
openPopupDialogURL
openPopupDialogURL(URL,name,width,length,timeout)
Opens a URL page in a panel.
Parameters:
|
Name |
Type |
Description |
|
URL |
String |
URL of the page to open in the panel. Must support CORS. |
|
name |
String |
Panel title. |
|
width |
String |
Width of panel, which must include both the numerical value and unit of measurement (e.g., %, cm, px, rem). |
|
length |
String |
Length of panel, which must include both the numerical value and unit of measurement (e.g., %, cm, px, rem). |
|
timeout |
Integer |
Time in milliseconds to close panel. Pass -1 to keep open. |
Example:
application.openPopupDialogURL(
'https://www.mydomain.com/MyPage',
'my page',
'10rem',
'15rem',
-1
);
features
The features object is composed of properties and methods relating to features in a project.
Properties
state
The state object within the features object includes properties related to the attribute table and feature layer editing.
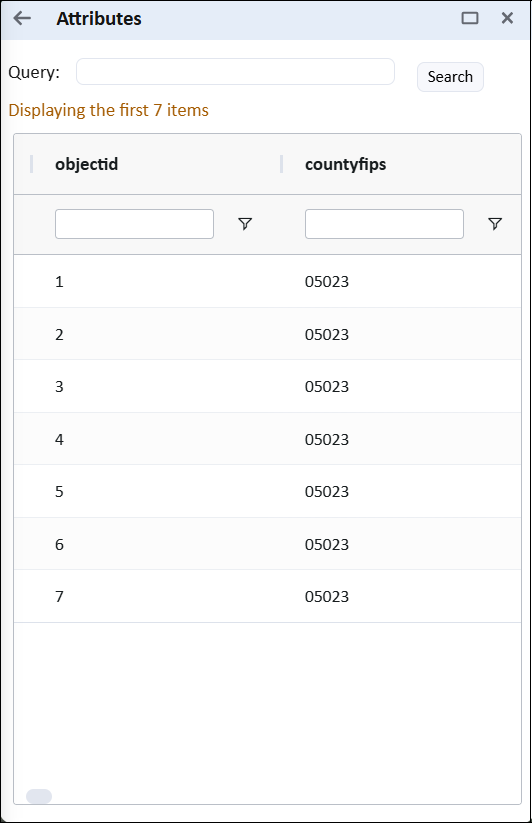
maxAttributeFeatures
maxAttributeFeatures : Integer
Sets the maximum number of features that will be listed in the feature layer's attribute table.
Example:
features.state.maxAttributeFeatures=7;

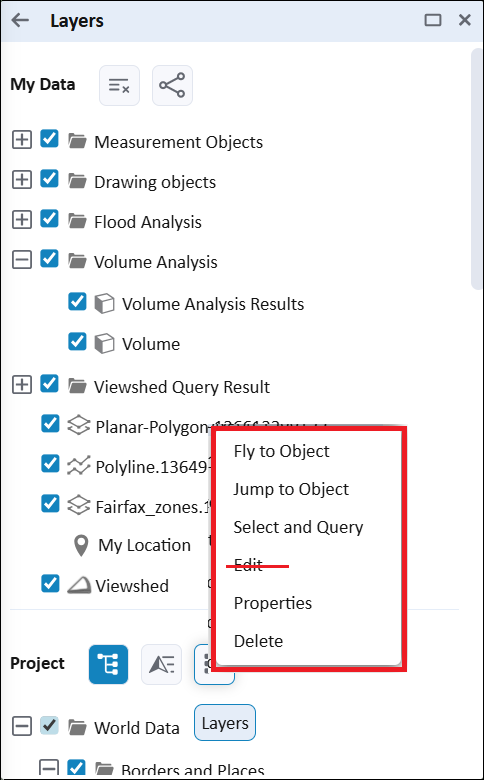
allowFeatureEditing
allowFeatureEditing : Boolean
Enables or disables feature layer editing. When feature layer editing is disabled, the Edit command is removed from the right-click context menu.
Example:
features.state.allowFeatureEditing=false;

navigate
The navigate object is composed of methods relating to navigation in a project. The only methods documented here relate to adding a navigation tool to TerraExplorer Fusion’s navigation panel and opening the custom tool.
The following methods are available:
Methods
addNavigateTool
addNavigateTool(id,name,title,icon,action)
Adds a navigation tool to the Navigation Tools panel.

Parameters:
|
Name |
Type |
Description |
|
id |
String |
Tool’s ID. |
|
name |
String |
Tool’s heading. |
|
title |
String |
Tool’s tooltip. |
|
icon |
String |
Path to icon to display for tool in Tools panel. The icon must be saved in the same domain as the one from which you are running TerraExplorer Fusion. |
|
action |
Enum |
Action to take when tool is activated: |
Example:
navigate.addNavigateTool({
id:'myToolBtnID1',
name:'My Tool',
title:'My navigation tool',
icon:'./custom/tools/MyNavigationTool/myTool.png',
action:'navigate.openNavigateToolURL({path:'./custom/tools/MyNavigationTool/MyTool.html',title:'My tool',backButton:true})'
});
openNavigateToolURL
openNavigateToolURL({url,title,backButton})
Opens a navigation tool in TEF’s navigation panel.
Parameters:
|
Name |
Type |
Description |
|
path |
String |
Path to HTML tool. |
|
title |
String |
Title for HTML tool. |
|
backButton |
Boolean |
Boolean that determines whether a back button is displayed. |
Example:
navigate.openNavigateToolURL({
path:'./custom/tools/MyNavigationTool/MyTool.html',
title:'My tool',
backButton:true
});
panel
The panel object has two methods:
§ back
§ close
Methods
back
panel.back()
Return to the previous panel, or close the dialog if this is the first panel in the sequence.
Example:
panel.back();
close
panel.close()
Close the open dialog.
Example:
panel.close();
settings
The settings object currently has one method.
Methods
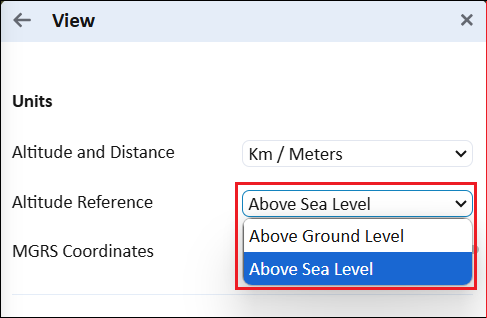
setAltitudeType
setAltitudeType(integer)
Set altitude type:
§ 0 - Altitude values are referenced relative to ground level (AGL).
§ 1 - Altitude values are referenced relative to mean sea level (AMSL).
Example:
settings.setAltitudeType(1);
This is equivalent to setting the Altitude Reference in TerraExplorer Fusion Settings.

state
The state object within the settings object includes properties related to the display of coordinate system values and help center URL.
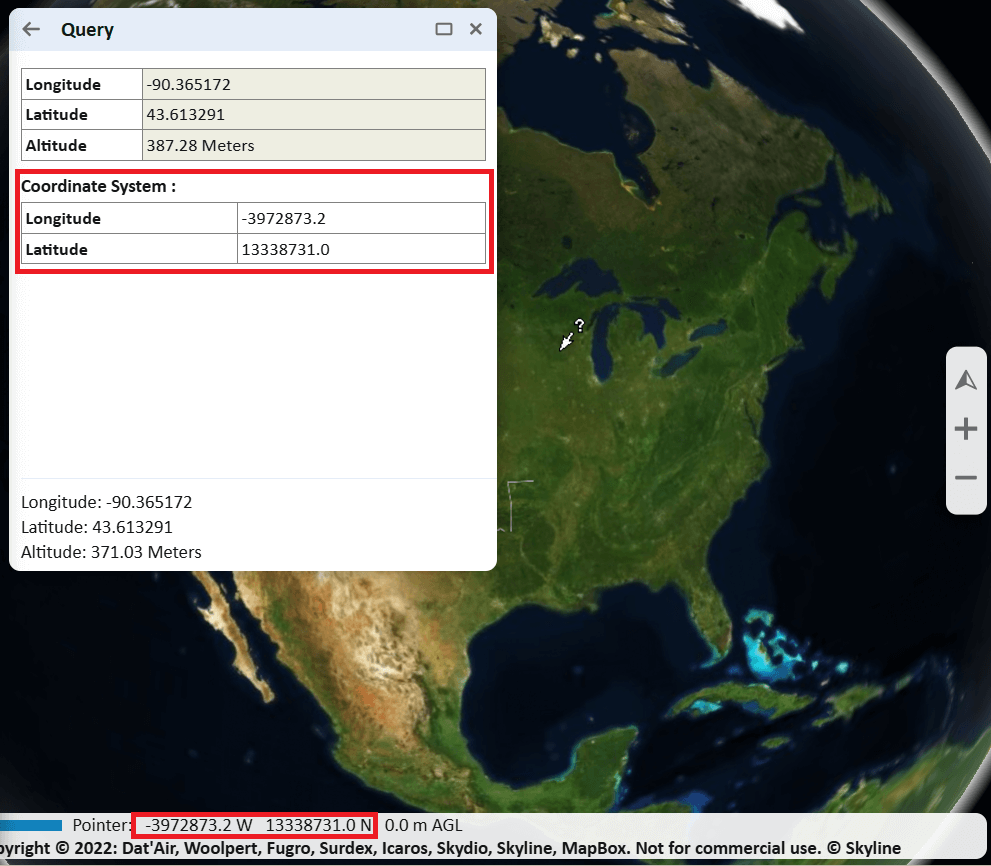
displayCS
displayCS : String
Sets an alternate coordinate system to be used for displaying the coordinate values of queried points, using the coordinate system display name.
Example:
settings.state.displayCS = 'WGS84 UTM 36N';
displayEPSG
displayEPSG : String
Sets an alternate coordinate system, using the EPSG code, to be used for displaying coordinates in the status bar and Information Query results. If a text label is set to display coordinates using addContent.state.textLabelType = 2, this will also display the alternate coordinate system.

Example:
settings.state.displayEPSG = 32636;
helpCenterURL
helpCenterURL : String
Set a custom URL for the Help Center button. This redirects users to a specified help document or webpage when they open the Help Center. When no custom value is set, clicking the Help Center opens the TerraExplorer Fusion category in Skyline's knowledge base.
Example:
settings.state.helpCenterURL = './custom/help.pdf';